
Clients: Future Auto Labour Force
Category: UI/UX Design and Development
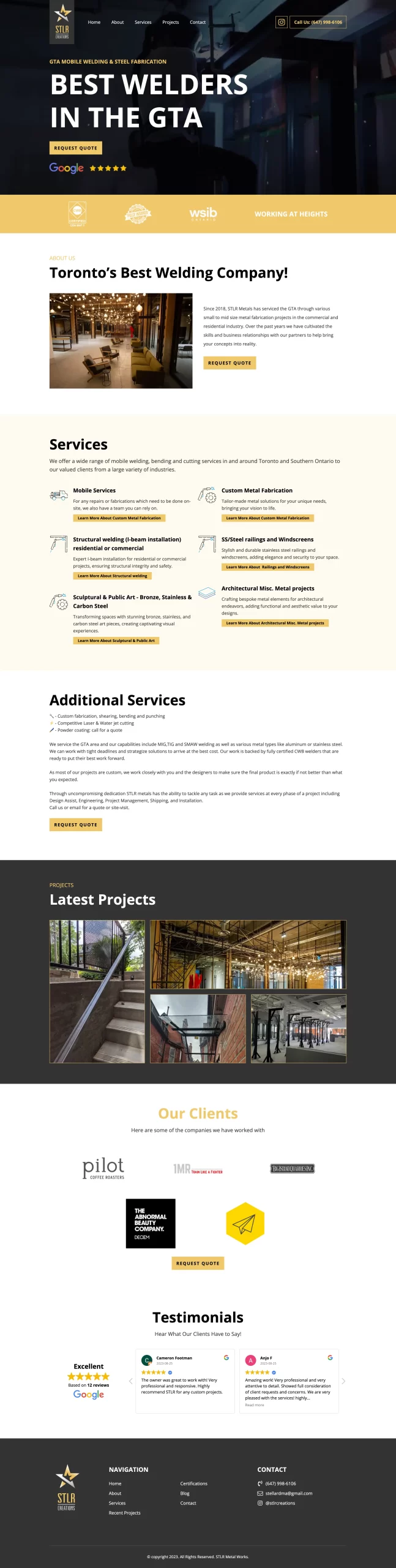
Website Link: https://www.stlrmetalworks.ca/
Dates: 01 June 2022

Collaborative Research & Content Strategy: To address the industry-specific content needs, we worked closely with subject matter experts to develop a content strategy that was both informative and accessible. Clear, concise language was employed, and complex automotive terminology was explained in user-friendly terms.
Inclusive UI/UX Design: Our design team created an intuitive layout with simple navigation, focusing on the needs of a diverse user base. We utilized clear call-to-action buttons, easy-to-understand forms, and visually appealing elements to ensure all users could interact seamlessly with the platform. Special attention was paid to accessibility features, including proper color contrast and readable font sizes.
Mobile-First Development: Prioritizing a mobile-first approach ensured that the site was fully responsive across all devices. Rigorous testing was performed to guarantee a consistent user experience regardless of screen size, maintaining the visual integrity and functionality on mobile, tablet, and desktop devices.
Enhanced Security Features: Data security protocols such as SSL certificates, regular updates, and encrypted communication channels were integrated to safeguard user information. Privacy policies were prominently displayed, and compliance with relevant data protection regulations was ensured.
Agile Methodology: By adopting an agile development process, we were able to break down the project into manageable sprints, allowing us to deliver features incrementally. This approach enabled timely feedback from stakeholders and adjustments as necessary while staying within the time and budget constraints.
Ready to experience the Ryno Digital Media, but have some questions? We’ve got you covered!
Our website design process is streamlined into two key stages:
1. User Experience (UX) Design: Our UX experts transform your website plan into detailed wireframes—black-and-white sketches that outline the layout and functionality of your site. This stage ensures a user-friendly experience by focusing on the structure and navigation.
2. Visual Design: Once the wireframes are approved, we move to the visual design phase. Here, we add colors, images, and branding elements to create a visually appealing and engaging website that aligns with your brand identity.
We optimize websites for search engines through a comprehensive approach that includes:
• Keyword Research: Identifying relevant keywords that your target audience is searching for.
• On-Page SEO: Optimizing website content, meta tags, headers, and images to improve search engine rankings.
• Technical SEO: Ensuring that your website is technically sound, including fast loading times, mobile responsiveness, and proper indexing.
• Content Strategy: Creating high-quality, relevant content that engages users and supports your SEO goals.
• Link Building: Developing a strategy for acquiring high-quality backlinks to enhance your site’s authority.